今天想說用 Go.js 寫視覺化,但卻有水印。雖然 D3.js 沒辦法在文章中寫入,但寫成普通網頁卻很簡單,而且文章也很多,所以就用 D3.js 。
|
|

截圖有點不方便(還要調整大小,而且要用 html 標籤)。
重點回歸繪圖:
|
|

|
|

原圖有壓縮。
目前有遇到版本問題, v3 和 v4 有些指令不能相容。
|
|

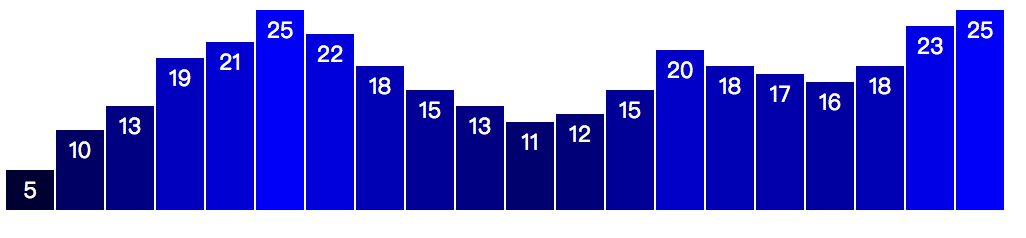
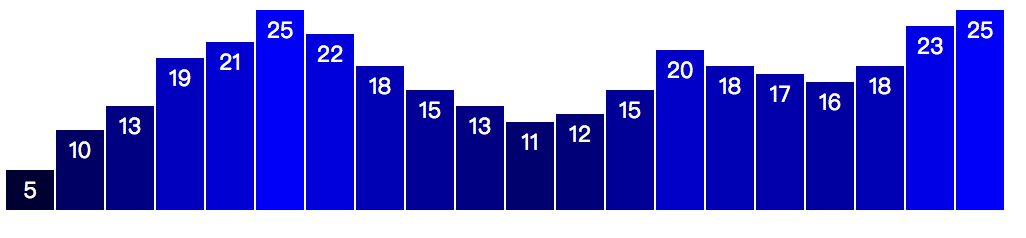
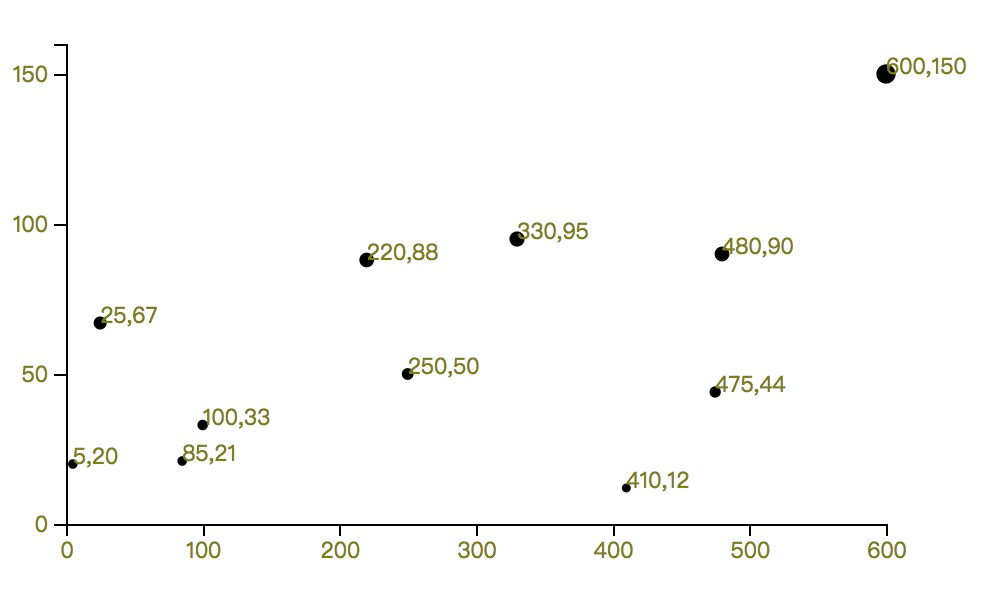
這個算是很常見的圖片,程式有點長, v3 和 v4 的不同,需要修改一下。
|
|
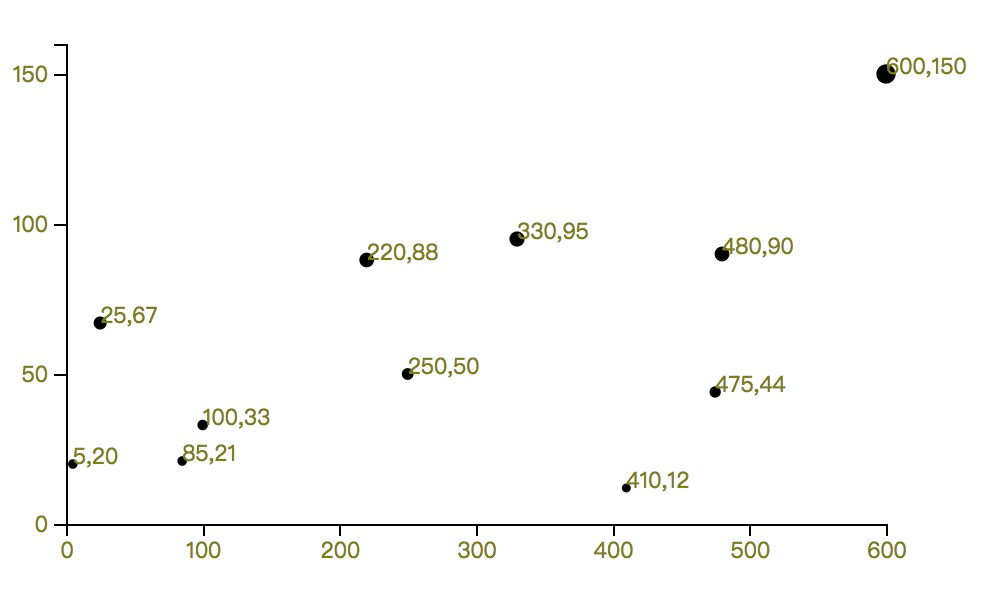
這一個又是一個直線圖,有多幾個功能:
- 排序
- 正排序
- 負排序
- 文字提示
- 顏色提示
截圖有困難,所以就不附圖了。
今天想說用 Go.js 寫視覺化,但卻有水印。雖然 D3.js 沒辦法在文章中寫入,但寫成普通網頁卻很簡單,而且文章也很多,所以就用 D3.js 。
|
|

截圖有點不方便(還要調整大小,而且要用 html 標籤)。
重點回歸繪圖:
|
|

|
|

原圖有壓縮。
目前有遇到版本問題, v3 和 v4 有些指令不能相容。
|
|

這個算是很常見的圖片,程式有點長, v3 和 v4 的不同,需要修改一下。
|
|
這一個又是一個直線圖,有多幾個功能:
截圖有困難,所以就不附圖了。
缺失模块。
1、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
2、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: true
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true
